Introduction
WordPress is the CMS used by many of our customers, and as a result we receive many support questions and queries regarding its use. As a result, we have decided to create a special knowledge base dedicated to handy tips and tricks for WordPress. Sometimes you may wish to change the orientation of an image on WordPress. Fortunately, there are tools within the CMS to do this. This knowledge base article looks at rotating an image in the media gallery.
Log In
- Log in to your WordPress installation
- Go to the Media Library

Choose the Image
- Choose the image that you wish to rotate

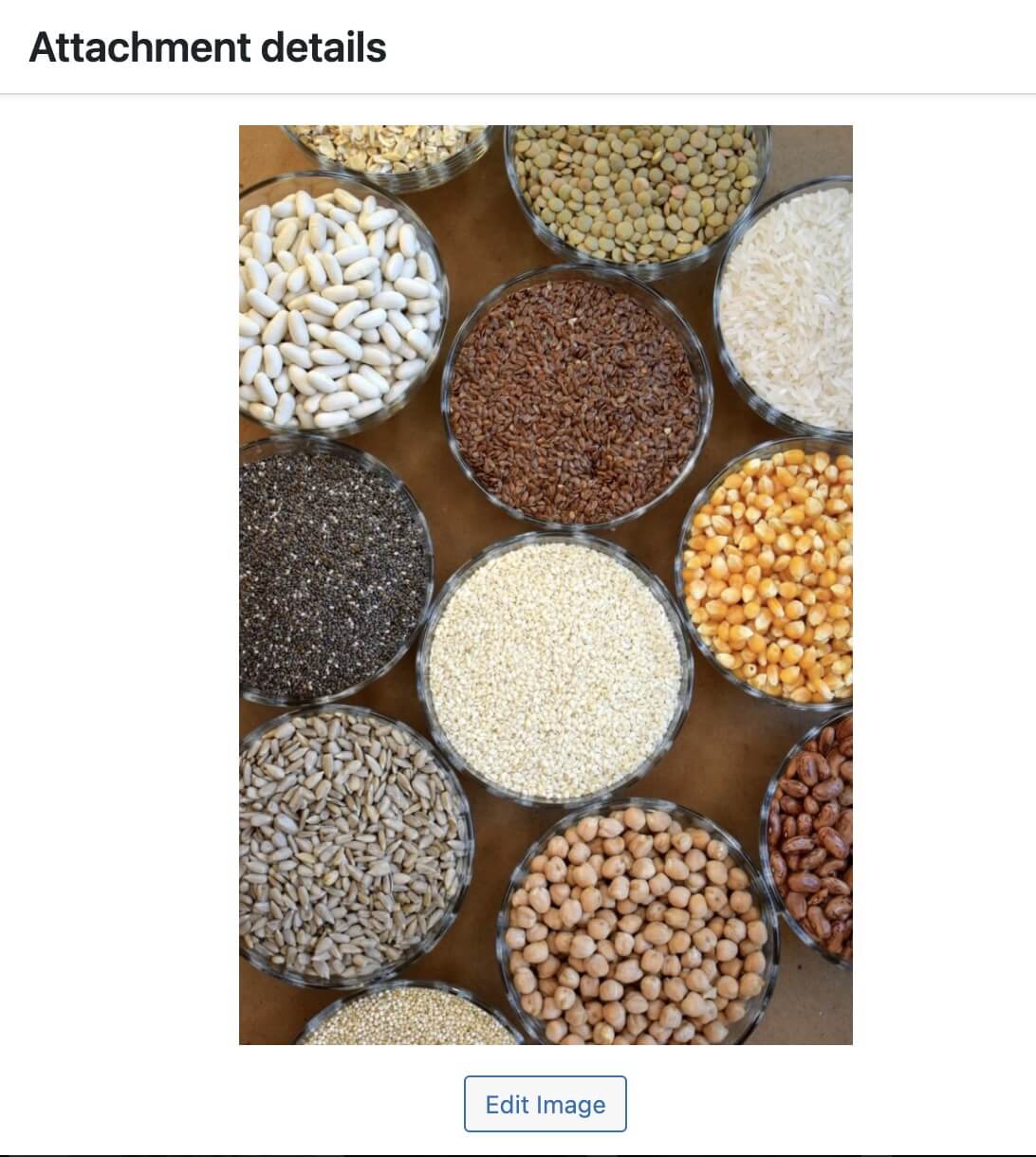
Edit the Image
- Click on the Edit Image button.

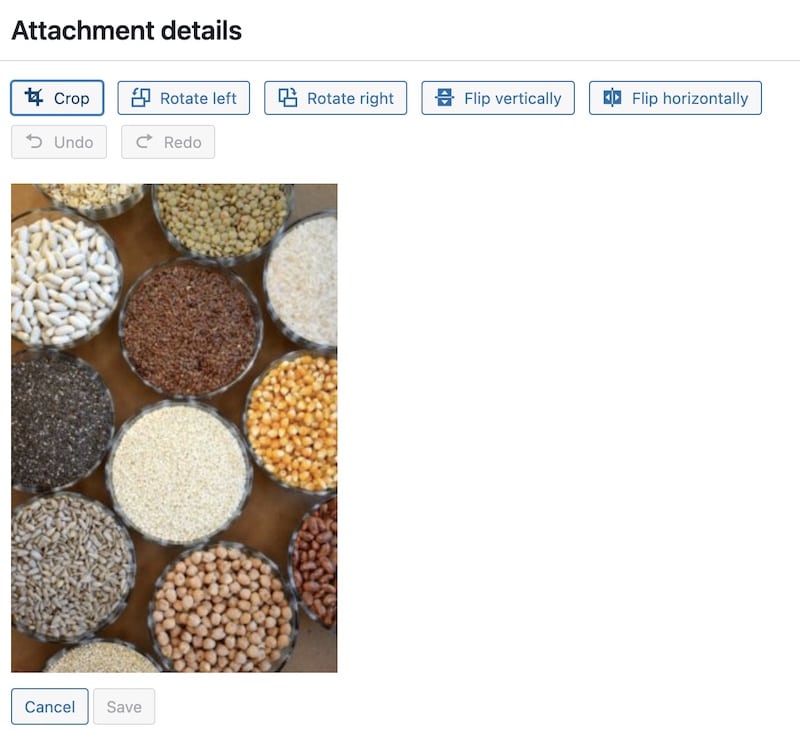
Make Image Changes
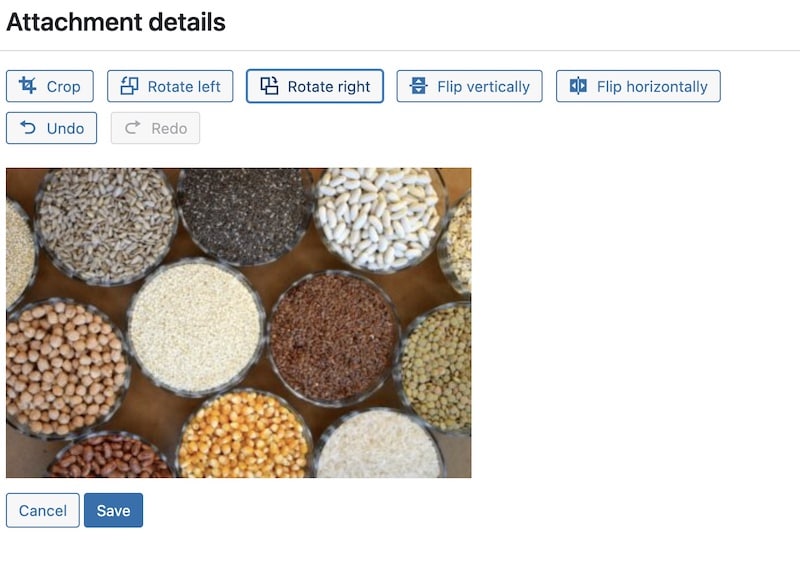
- There are a range of tools to edit and manipulate the image. Choose the one that best suits your needs.
- In the example below, we selected rotate right.
- Before

- After

- Make sure you click Save
Important Notes
- You may have to clear the cache on your website for changes to take effect.
- This affects all instances of this image on your website. If you have this image in more than one place, it will be rotated everywhere.
Guide Request
- This WordPress Tip was requested by https://biovitalnutrition.com/.






















































